- 키워드: jennifer front, monitoring, error logging, ajax error, js error
- 상황
- 웹사이트를 이용하던 유저로부터 버그 제보가 들어왔을 경우, Server Error이거나 반복적인 버그인 경우 추적 및 해결이 간단하지만 프론트엔드 단에서 간헐적으로 발생하거나 우연히 발생한 버그인 경우 추적이 어렵다.
- 웹사이트에서 발생하는 network error 또는 JS error를 로깅할 필요가 있다.
- 해결 방법
- 쉽고 빠르게 웹사이트에 적용할 수 있는 모니터링 툴을 간단하게 소개하고자한다.
바로 제니퍼 프론트(https://front.jennifersoft.com/about/ko/)이다.
제니퍼 프론트 랜딩페이지 - 구글 계정으로 로그인을 하고, 추적 코드를 복사한다.

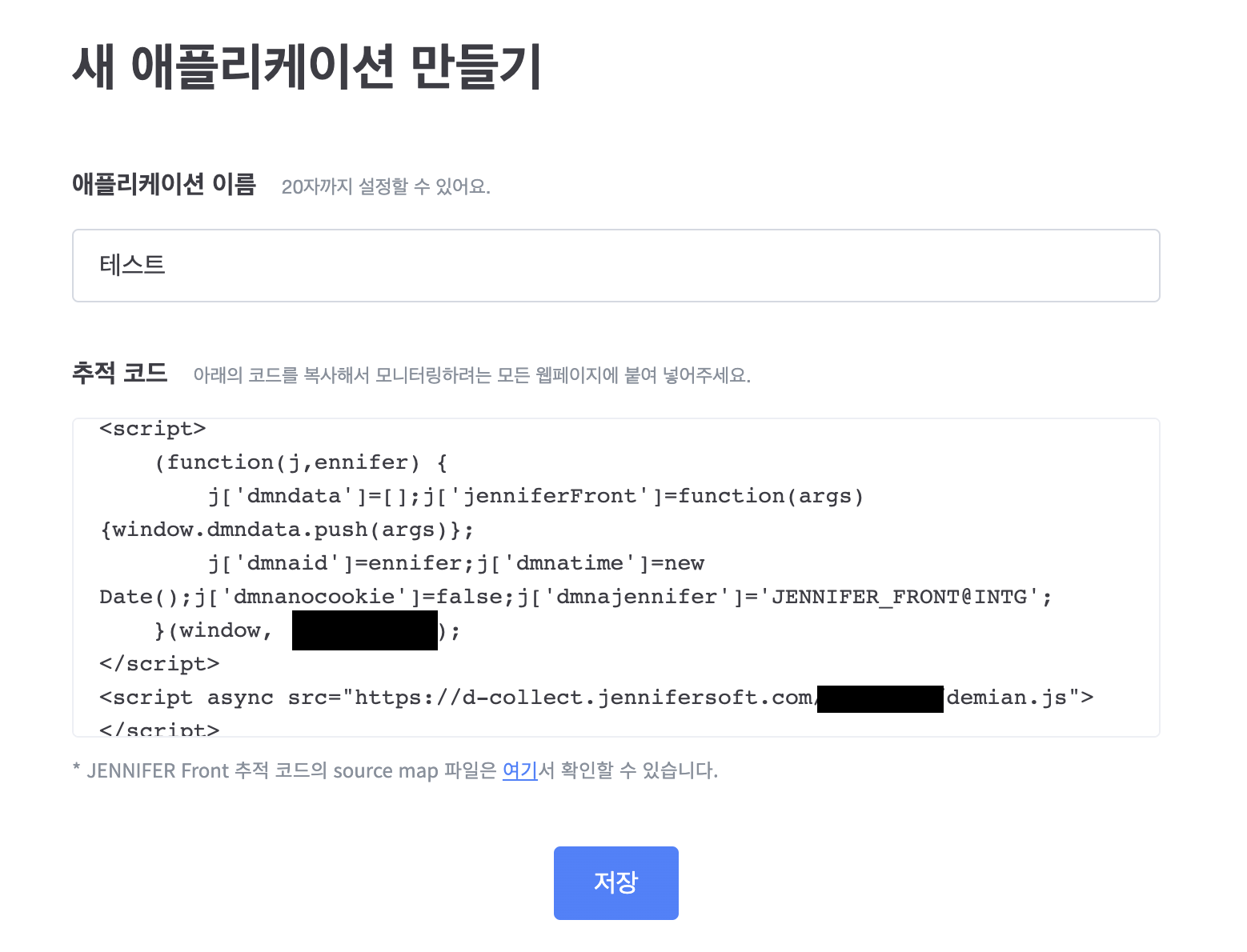
새 애플리케이션 만들기
'if ('%REACT_APP_MODE%' === 'production')' 을 통해 production mode일 때만 로깅하도록 한다.<!-- index.html --> <script> if ('%REACT_APP_MODE%' === 'production') { (function(j,ennifer) { j['dmndata']=[];j['jenniferFront']=function(args){window.dmndata.push(args)}; j['dmnaid']=ennifer;j['dmnatime']=new Date();j['dmnanocookie']=false;j['dmnajennifer']='JENNIFER_FRONT@INTG'; }(window, '...')); } </script> <script async src="https://d-collect.jennifersoft.com/.../demian.js"></script> - 이제 웹사이트를 배포하면 제니퍼 프론트 대시보드를 통해 모든 정보를 모니터링 할 수 있다.

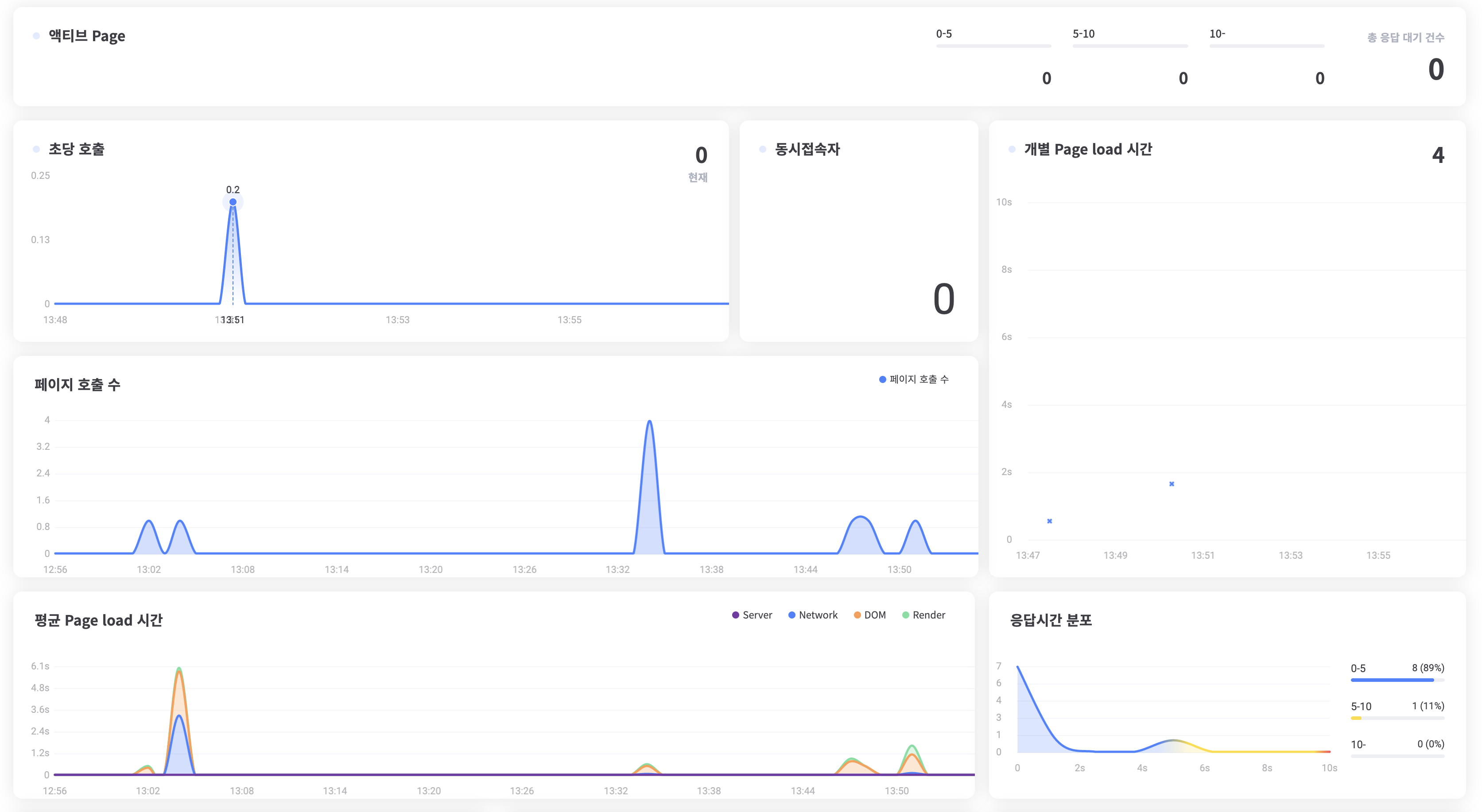
메인 대시보드 
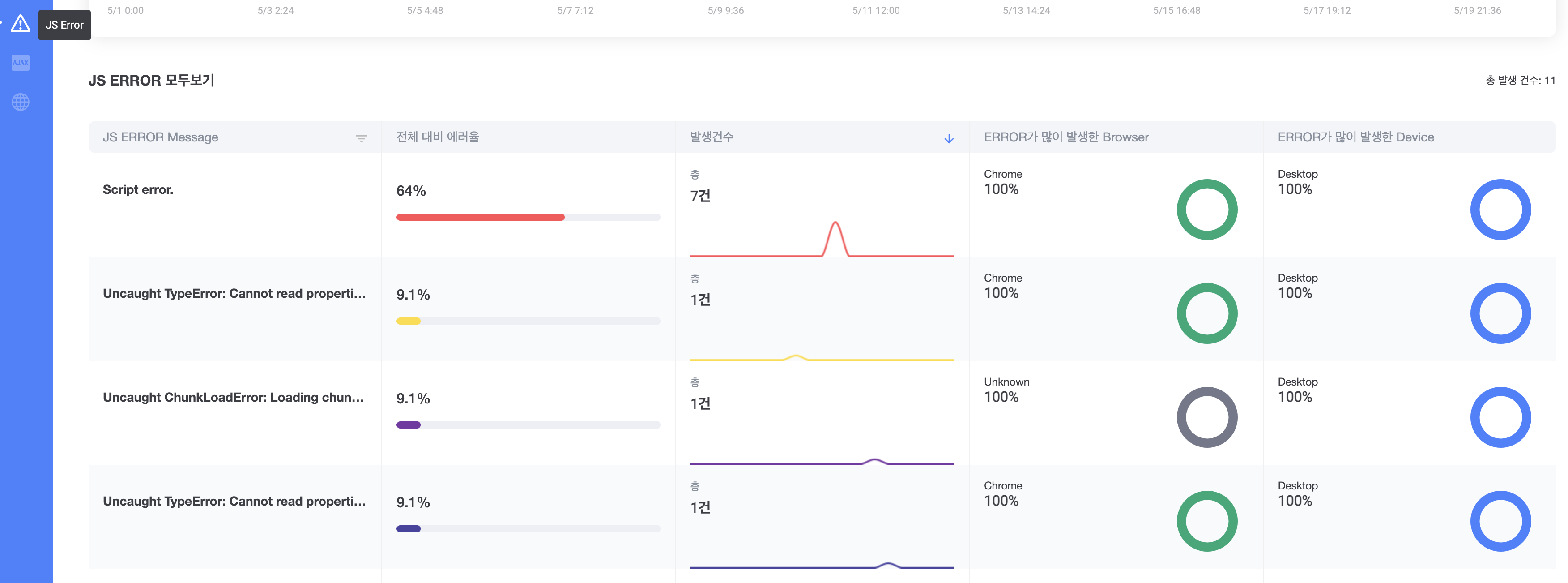
JS Error 탭 
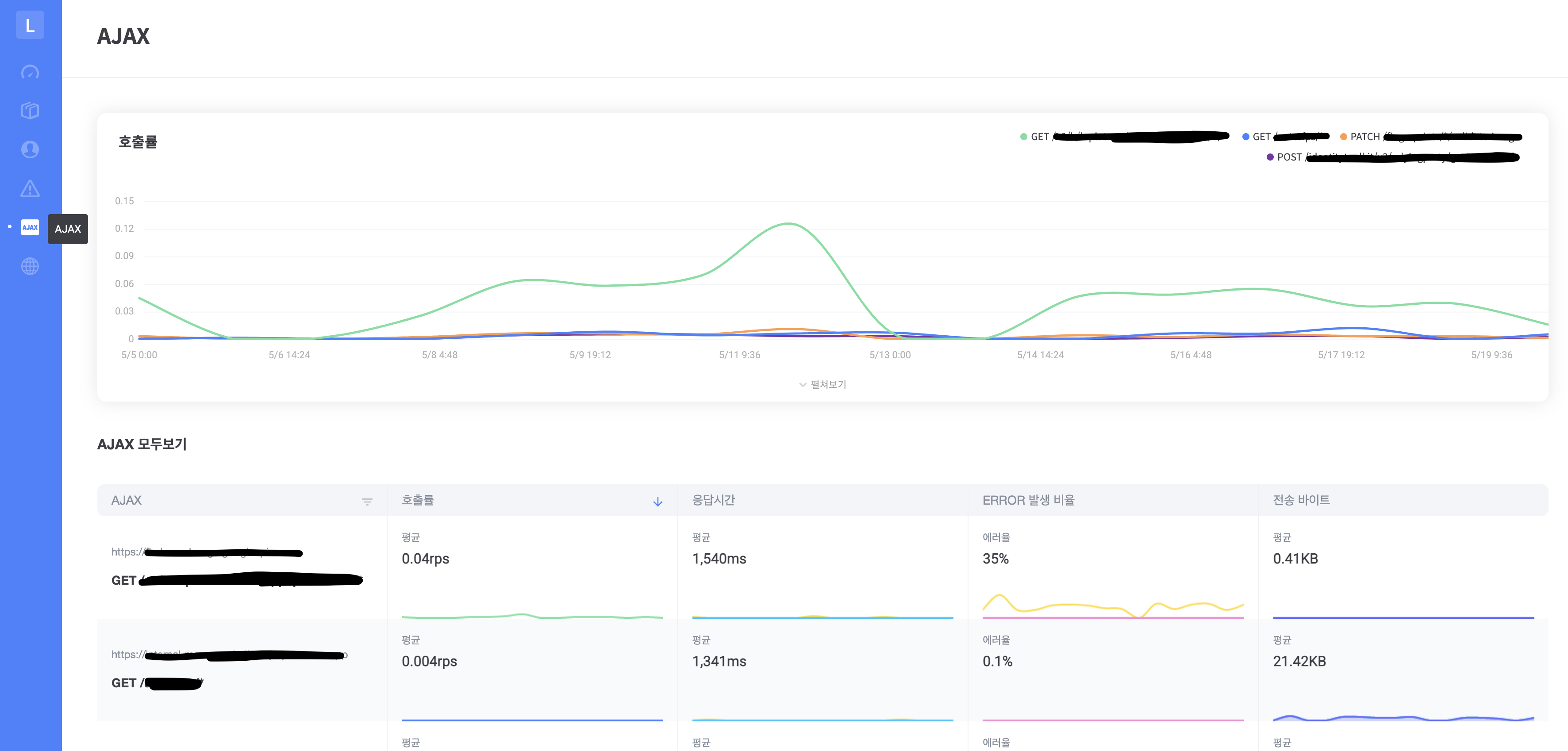
AJAX 탭
에러 추적과 더불어 network 시간, 용량 등의 정보를 바탕으로 백엔드 개발자와 수월한 의논이 가능하다.
JENNIFER Front 외의 모니터링 툴도 많겠지만, JENNIFER Front는 쉽고 빠르게 도입할 수 있었고 제공해주는 정보와 UI/UX 모두 만족스러웠다.
- 쉽고 빠르게 웹사이트에 적용할 수 있는 모니터링 툴을 간단하게 소개하고자한다.
'프론트엔드' 카테고리의 다른 글
| ESLint custom rule(plugin) 만들기 (0) | 2022.06.12 |
|---|---|
| iframe으로 Vue to React Migration 준비하기 (0) | 2022.06.12 |
| package.json에서 yarn resolutions 적용하기 (0) | 2022.05.21 |
| safari, iPhone 예외 상황 대응하기(Navigation Gestures, new Date) (0) | 2022.04.21 |
| Web Worker로 setTimeout을 백그라운드에서 유지하기 (0) | 2022.04.20 |



