- 키워드: image map, map tag, area tag, image map generator
- 상황
- 구글의 뉴스레터를 보게 되었는데 페이지를 구성하는 방식이 특이했다.
https://gpjedm.artique.co.kr/Google_40/Google_40.html
뉴스레터 페이지 - 이미지이지만 하단에 있는 '지금 등록하기' 버튼은 잘 클릭이 되길래 어떻게 구현했는지 궁금했다.
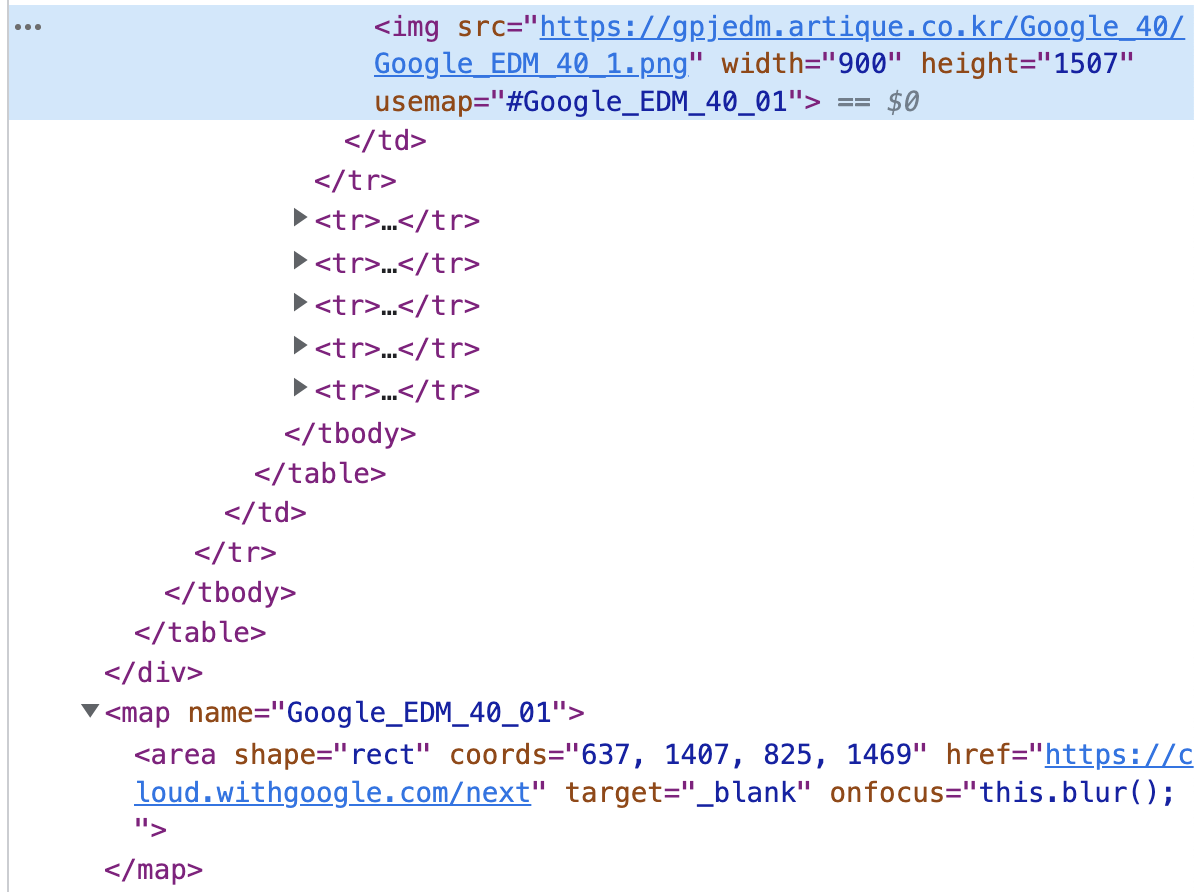
- 개발자 도구를 확인해보니 img, map, area tag의 조합으로 구현한 것 같아 해당 태그들을 더 알아보기로 했다.

구글 뉴스레터 Elements
- 구글의 뉴스레터를 보게 되었는데 페이지를 구성하는 방식이 특이했다.
- 해결과정
- MDN 문서로 map/area tag를 학습한다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/area
사용법은 위와 같으며 'img의 usemap'과 'map의 name' 속성이 짝을 이룬다.<map name="infographic"> <area shape="rect" coords="184,6,253,27" href="https://mozilla.org" target="_blank" alt="Mozilla"> <area shape="circle" coords="130,136,60" href="https://developer.mozilla.org/" target="_blank" alt="MDN"> <area shape="poly" coords="130,6,253,96,223,106,130,39" href="https://developer.mozilla.org/docs/Web/Guide/Graphics" target="_blank" alt="Graphics"> <area shape="poly" coords="253,96,207,241,189,217,223,103" href="https://developer.mozilla.org/docs/Web/HTML" target="_blank" alt="HTML"> <area shape="poly" coords="207,241,54,241,72,217,189,217" href="https://developer.mozilla.org/docs/Web/JavaScript" target="_blank" alt="JavaScript"> <area shape="poly" coords="54,241,6,97,36,107,72,217" href="https://developer.mozilla.org/docs/Web/API" target="_blank" alt="Web APIs"> <area shape="poly" coords="6,97,130,6,130,39,36,107" href="https://developer.mozilla.org/docs/Web/CSS" target="_blank" alt="CSS"> </map> <img usemap="#infographic" src="/media/examples/mdn-info.png" alt="MDN infographic">
area tag는 map tag와 함께 사용해야하며, map 안에서 rect, circle, poly 등의 모양의 영역을 지정할 수 있다.
area 영역을 누르면 href 속성 등을 통해 지정한 동작을 수행한다. - 클릭 가능 영역의 좌표를 지정하기 위해선 coords 속성을 채워넣어야하는데, 정확한 좌표를 아는 것이 쉽지 않을 수 있다. 그럴 땐 image map generator 사이트들을 이용하면 쉽게 해결할 수 있다.
https://imagemap.org/
Image Map Generator
Definition and usage The <map> tag is used to define a client-side image-map. An image-map is an image with clickable areas. The required name attribute of the <map> element is associated with the <img>'s usemap attribute and creates a relationship between
imagemap.org
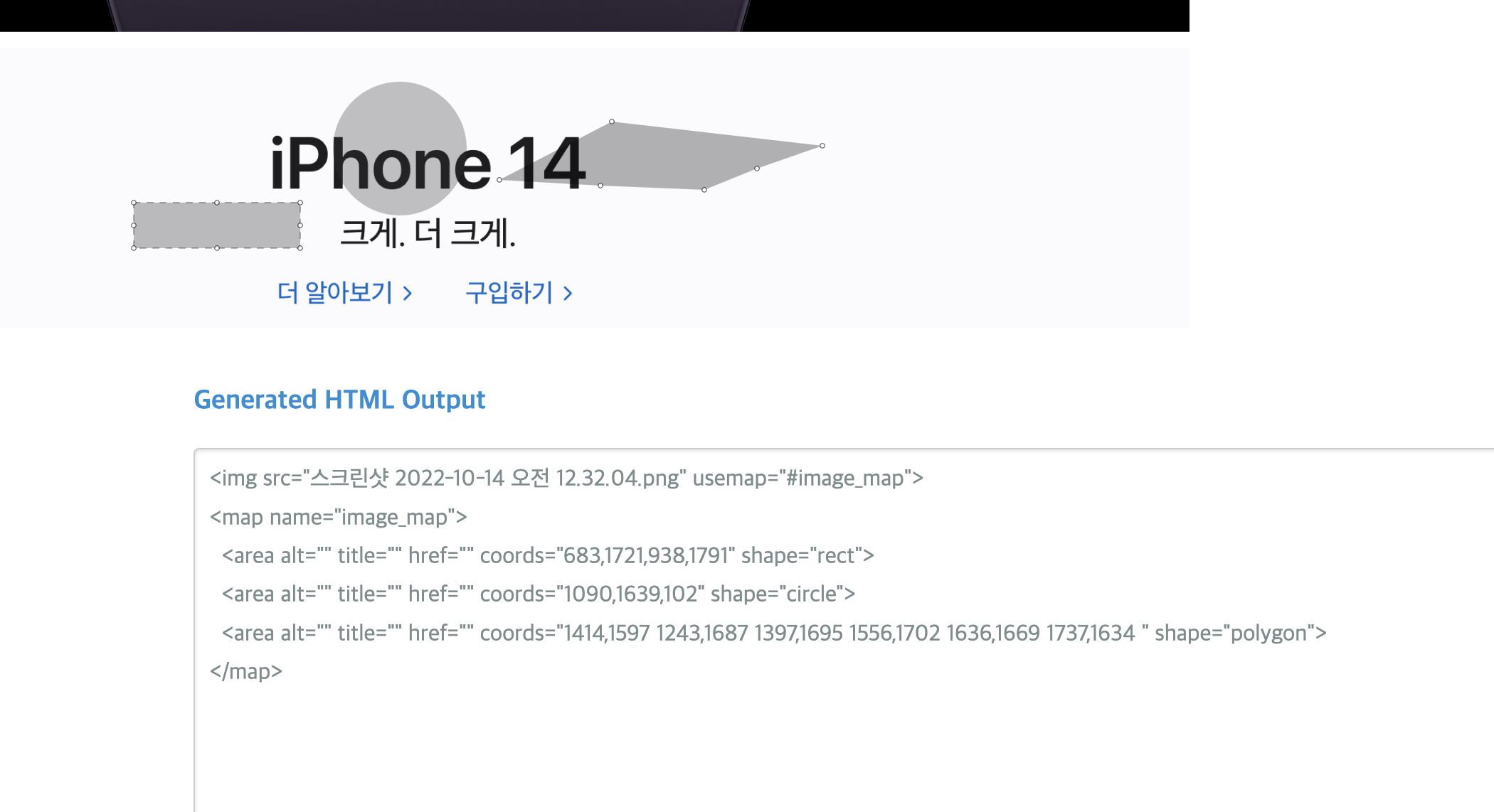
- 사진을 불러와 도형을 그리면 자동으로 area tag를 만들어준다.

map, area 속성 자동 생성 - 구글 뉴스레터 페이지만 해도 이미지의 화질이 좋지 않고 접근성도 좋지 않지만, 간단한 이벤트용 페이지를 빠르게 개발해야하는 상황 등에선 유용하게 사용할 수 있을 것 같다!
- MDN 문서로 map/area tag를 학습한다.
'프론트엔드' 카테고리의 다른 글
| mailjet으로 mail Template UI 구성하기 (0) | 2022.11.21 |
|---|---|
| ADR 문서로 의사결정 기록하기 (0) | 2022.10.31 |
| Junction Asia 2022 해커톤 참가/수상 후기 (3) | 2022.09.14 |
| backdrop-filter, box-shadow 크로스 브라우징하기 (0) | 2022.07.03 |
| gitbook-cli cb.apply error 해결하기 (1) | 2022.06.18 |



